

- Open in app
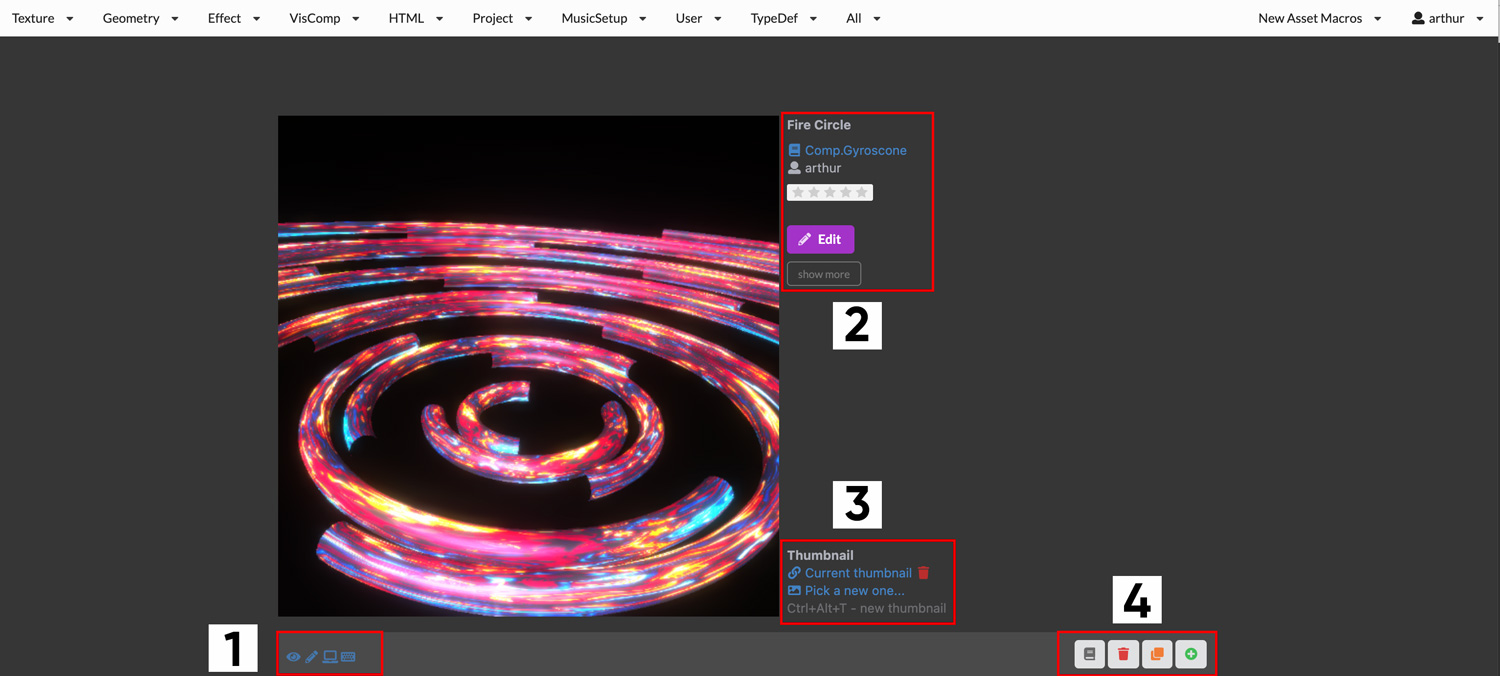
- Edit / view general meta information
- Edit thumbnail
- TypeDef / Create / Delete / New
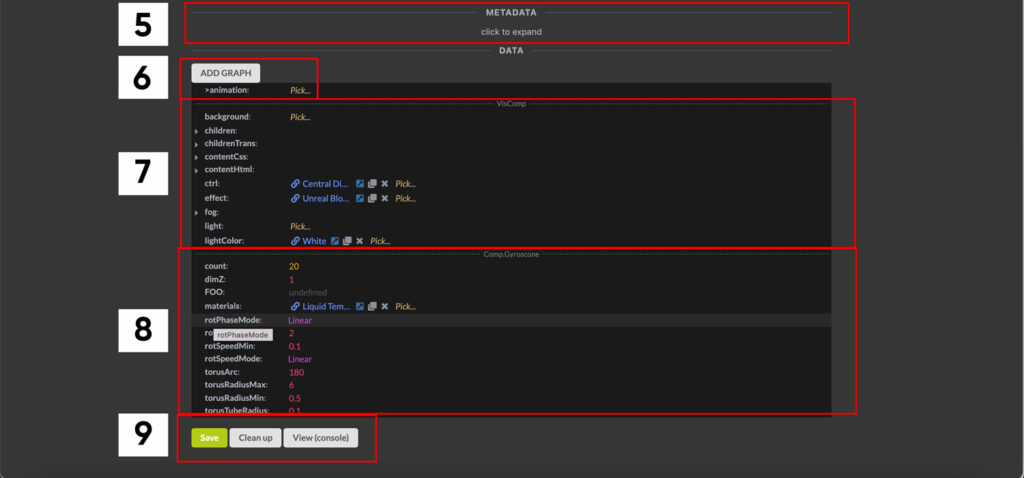
- Edit metadata
- Edit graph animation
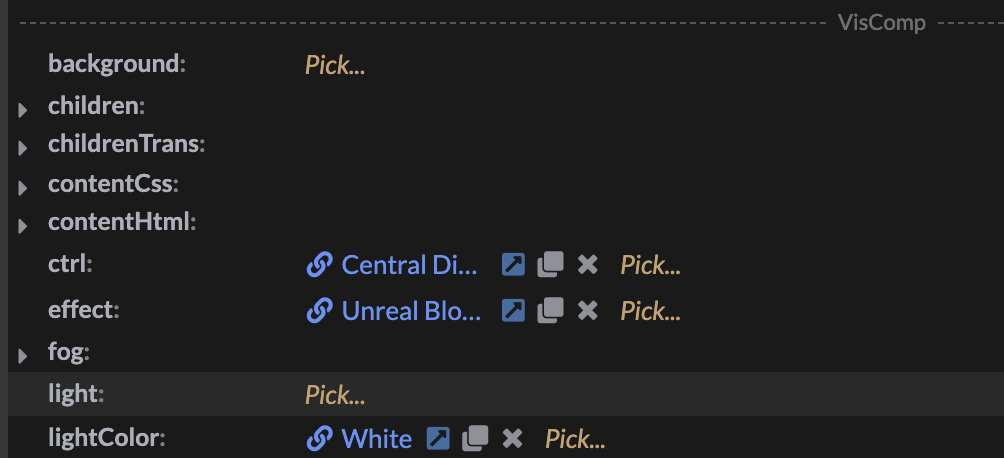
- Properties inherited from parent TypeDef
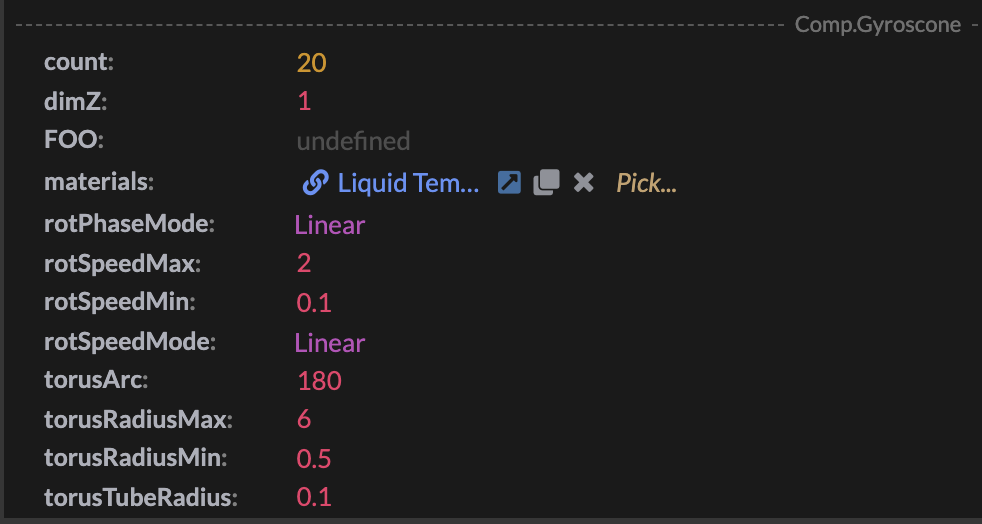
- Properties defined in asset’s TypeDef
- Save / Clean up / View
Open in app
These shortcuts are the same that are visible on the document’s thumbnail when browsing: open in view app / open in edit app / open on localhost / open in VS Code
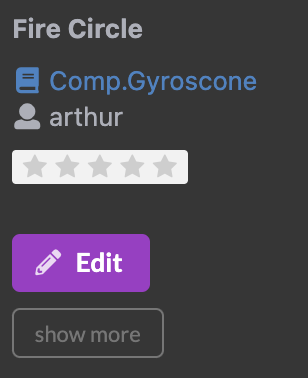
Edit / view general meta information

Shows:
- Document title
- Document type
- Document owner
- Document rating
- Edit – opens general meta editor ( see below )
- Show more – reveals more information ( see below )

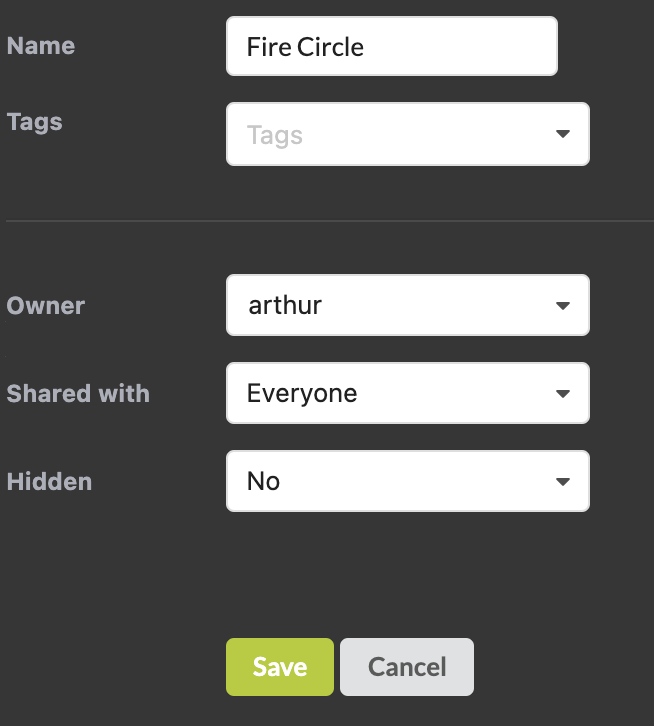
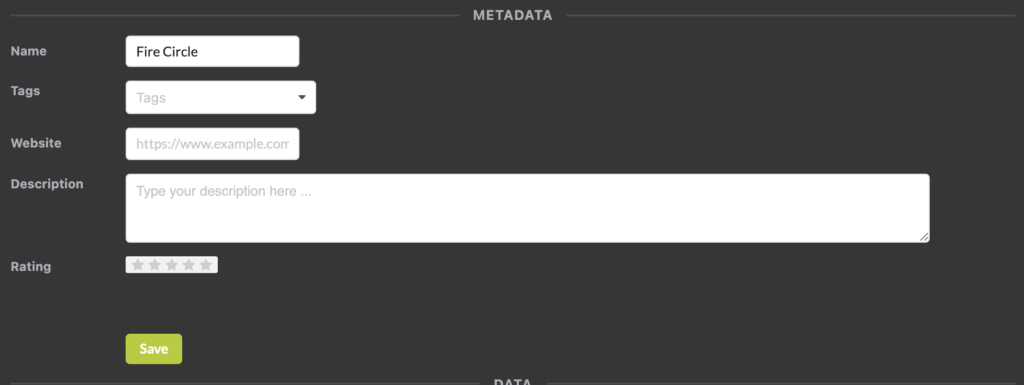
Edit: Allows for editing of meta information.
Shared with: select if other users are able to view this document when searching
Hidden: If set to yes, the document won’t show up in searches, unless we search for all documents including hidden ones. When creating thumbnails via the View app or the CMS, these thumbnails are automatically set to hidden.

Show more: Shows document ID, sharing type, creation and last edit dates. Links on the right are assets that use this document.
Edit thumbnail

Current thumbnail opens the document page for the current thumbnail. The current thumbnail can be deleted by clicking the trash icon, or a new one can be selected by clicking ‘pick a new one’. Ctrl + Alt (Option on Mac ) + T can be used to create a new thumbnail when previewing shaders, or from within the View app.
TypeDef / Create / Delete / New

These buttons have the same function as in the Browse view.
View the document’s TypeDef / Delete the document / Clone the document / Create a new document using the current document’s TypeDefinition
Note: Cloning the document will not clone its dependencies. Eg if you are using a certain Effect in a VisComp and you clone the VisComp, the new VisComp will share the Effect with the original VisComp – beware of this, as modifying that Effect will then impact both VisComps.
Edit metadata

Edit graph animation

VisComp, Material, Shader.ProceduralTexture and Effect can all have a graph animation attached. This animation can either by opening the graph document in the View app, or by opening the asset it is attached to in the Edit app.
Parent properties

These properties come from the asset’s TypeDefinition’s parent. In this case, the asset’s TypeDefinition is Comp.Gyroscone, and Comp.Gyroscone’s parent is VisComp, so we see a list of properties defined in VisComp.
Own properties

These properties are defined in the asset’s TypeDefinition. In this case, Comp.Gyroscone
Save / Clean up / View

The save button saves the preset. WARNING: if you have edited any documents from within that preset, these changes will not be saved. They can only be saved by saving from the edited document’s preset.
Clean up cleans up the document. This means that any properties the document has that are not defined in its TypeDefinition ( or parent TypeDefinition ) will be deleted.
View logs the current state of the preset to the console.