
Coordinate system

In a 3D environment, systems and values are calculated based on the 3D coordinate system that contains three mutually perpendicular axes: X, Y and Z.
With 2D, we use the X and Y coordinates only where the x axis represents the horizontal position and the y axis represents the vertical position of a point. However, while the 3D coordinate system includes both the x and y axes; it also includes a third axis, z, which the represents the depth position of a point.
For example, for a 2D object like a rectangle; this object can be represented in a 2D environment where the x axis represents the width and the y axis represents the height. However, in a 3D environment this same object would appear the same but it would be flat!
3D Object ( Mesh )
Camera

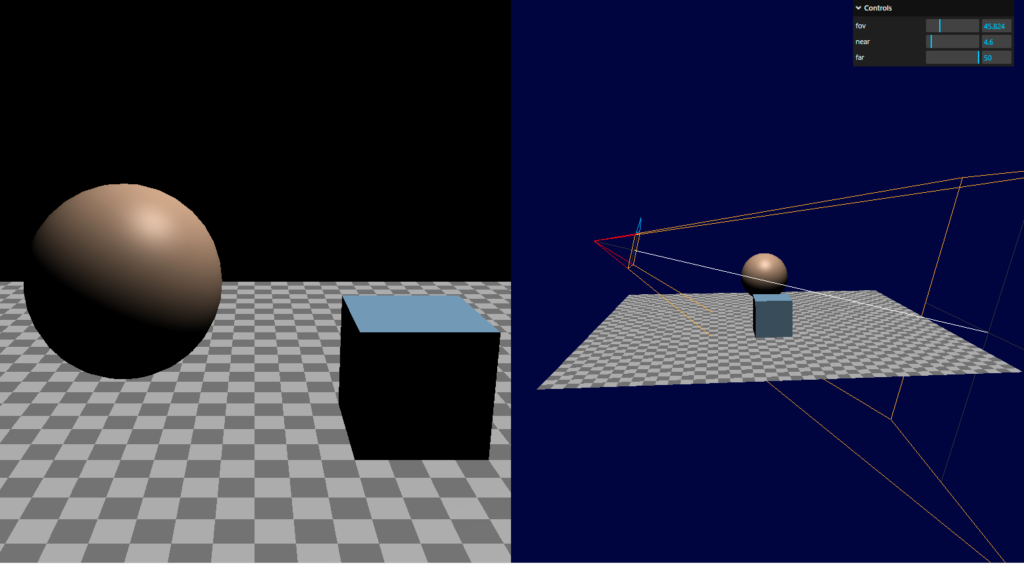
The camera is crucial for setting up a 3D scene. Without it we would be blind to the scene! The camera in the 3D environment is similar to our eyes which are used to see objects around us.
In ThreeJS the most commonly used camera is the Perspective Camera and for this training as well, this is the camera we will use.
The Perspective Camera works with 4 parameters: Field of vision (fov), aspect, near and far.
You may visit this resource page to see how changes in the parameter can affect the view: https://threejs.org/manual/#en/cameras
// CAMERA ////////////////////////////////////////////////
//Creating Camera
this.camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
// Setting Camera positon
this.camera.position.set( 0, 0, 10 );
this.scene.add(this.camera);Geometry / Material / Texture
Geometry objects represent the vertex data of some piece of geometry like a sphere, cube, plane, dog, cat, human, tree, building, etc… Three.js provides many kinds of built in geometry primitives. You can also create custom geometry as well as load geometry from files.

Material objects represent the surface properties used to draw geometry including things like the color to use and how shiny it is. A Material can also reference one or more Texture objects which can be used, for example, to wrap an image onto the surface of a geometry.

Texture objects generally represent images either loaded from image files, generated from a canvas or rendered from another scene.
//Creating Object and adding a Material
const geometry = new THREE.BoxGeometry( 2, 2, 2 );
const material = new THREE.MeshStandardMaterial( {
color: 0xffffff
} );
this.mesh = new THREE.Mesh( geometry, material );Lights
// LIGHTS /////////////////////////////////////////////////
//Ambient lighting added here
const ambientLight = new THREE.AmbientLightProbe(0xffffff, 0.5);
this.scene.add(ambientLight);
const dirLight = new THREE.DirectionalLight(0xffffff, 1);
dirLight.position.set(1,0,0);
this.scene.add(dirLight);Renderer / Canvas
// RENDERER //////////////////////////////////////////////////
//Setting up the renderer
this.renderer = new THREE.WebGLRenderer({canvas: document.querySelector('#bg')});
this.renderer.setPixelRatio(window.devicePixelRatio);
this.renderer.setSize(window.innerWidth, window.innerHeight);See the Pen Getting Started by XR Club (@xrclub) on CodePen.